การสร้างแอปพลิเคชันเพื่อควบคุมสิ่งประดิษฐ์ด้วย
Blynk
แนะนำ Blynk App
Blynk เป็นชื่อโดยรวมของการบริการให้ผู้ใช้งานได้ใช้งานเครื่องแม่ข่าย คือ Blynk Server ที่เป็น IoT Cloud ซึ่ง ถูกพัฒนามาจากภาษา Java ทำให้สามารถทำงานภายใต้ระบบปฏิบัติการที่หลากหลาย
เช่น Windows, Mac หรือ Linux โดยเครื่องแม่ข่าย
(Blynk Server) พัฒนาเป็นแบบเปิด (open-source) ภายใต้ลิขสิทธิ์แบบ GNU ทำให้เราสามารถนำ Blynk ไปใช้งานประกอบการสร้างนวัตกรรมเพื่อการค้า
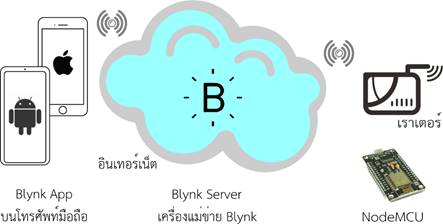
แก้ไข ดัดแปลง เผยแพร่ หรือแจกจ่ายได้ ซึ่งสามารถดูภาพรวมของระบบได้ตามรูปที่ 12.1

รูปที่
12.1
ภาพรวมของการเชื่อมต่อผ่าน Blynk Server
Blynk App คือ แอปพลิเคชันสำเร็จรูปที่ใช้สำหรับงานที่เกี่ยวกับอินเทอร์เน็ตของสรรพสิ่ง
(Internet of Things, IoT) ที่ทำให้เราสามารถเชื่อมต่ออุปกรณ์ต่าง
ๆ เข้ากับอินเทอร์เน็ตในลักษณะการเชื่อมต่อเครื่องแม่ข่าย (Server) ไปยังอุปกรณ์ลูกข่าย (Client) เช่น Arduino, ESP-8266, ESP-32,
NodeMCU และ Raspberry Pi ซึ่งแอปพลิเคชัน Blynk สามารถใช้งานได้ฟรีและใช้งานได้ทั้งบนระบบปฏิบัติการ
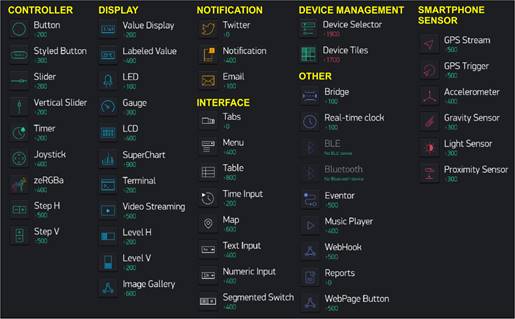
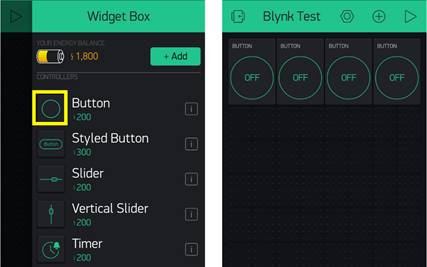
IOS และ Android รูปที่ 12.2 แสดงภาพรายการอุปกรณ์ต่าง ๆ ที่สามารถเชื่อมต่อ แสดงผล และ/หรือ
ควบคุมด้วย Blynk App ได้ โดยเริ่มต้นหลังจากสมัครเข้าใช้งาน เราจะได้รับ Energy ซึ่งเปรียบเสมือนเงินในโปรแกรมนี้ ในการเรียกใช้งานอุปกรณ์แต่ละตัว
เราจะต้องแลกด้วย Energy และหาก Energy นี้ไม่เพียงพอ เราก็สามารถซื้อเพิ่มเติมได้ภายหลัง

รูปที่
12.2 รายการอุปกรณ์ต่าง
ๆ ที่เชื่อมต่อ แสดงผล และ/หรือ ควบคุมด้วย Blynk App ได้
การเริ่มต้นใช้งาน
Blynk App
ขั้นตอนการสมัครและเปิดใช้งานแอปพลิเคชัน Blynk App มีดังนี้
1.
ค้นหาและติดตั้งแอปพลิเคชัน Blynk IoT for
Arduino ESP8266/32, Raspberry Pi (เรียกย่อ ๆ ว่า Blynk App) บนโทรศัพท์มือถือที่จะใช้ทดสอบ
(ใช้ได้ทั้งระบบ Android และ IOS แต่ในการทดลองนี้เราจะแสดงเฉพาะหน้าจอบนระบบ
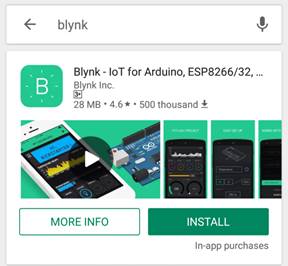
Android เท่านั้น) ดังรูปที่ 12.3

รูปที่
12.3 หน้าต่างแสดงการดาวน์โหลดและติดตั้ง Blynk App บนโทรศัพท์มือถือระบบปฏิบัติการแอนดรอยด์
2.
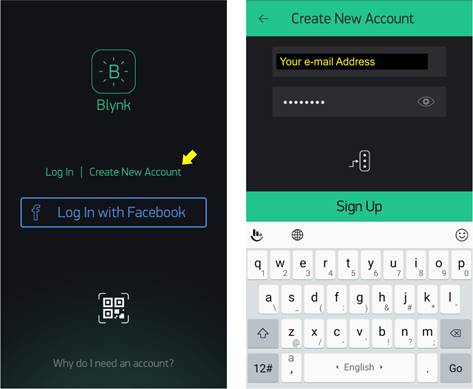
เปิดโปรแกรม Blynk App แล้วทำการสร้างบัญชีผู้ใช้
(account) แล้วเข้าใช้ (sign up) ดังรูปที่
12.4
3.
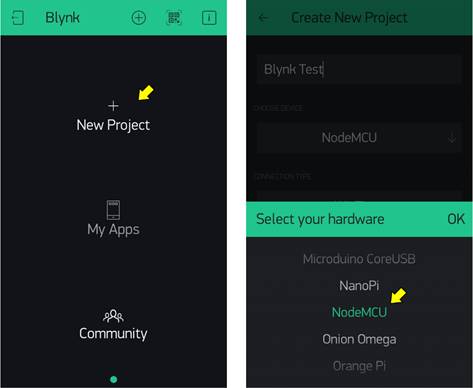
เมื่อเชื่อมต่อ Blynk Server ได้แล้ว โปรแกรมจะพร้อมให้เราสร้างโปรเจคใหม่ โดยการเลือก + New
Project แล้วตั้งชื่อโปรเจค เป็น Blynk
Test จากนั้นจึงเลือกอุปกรณ์เป็น NodeMCU และเลือกการเชื่อมต่อเป็นแบบ Wi-Fi (ดังแสดงในรูปที่ 12.5) จากนั้นจึงกดปุ่ม Create ก็จะมีการส่งอีเมลรหัส
Token มาให้ในอีเมลที่ลงทะเบียนไว้ เพื่อให้ผู้ใช้นำไปเป็นรหัสที่ใช้ในการเชื่อมต่อระหว่าง
NodeMCU และ Blynk ต่อไป
4.
ภายใน Blynk จะมีปุ่มต่าง
ๆ ให้เลือกสร้าง App ได้ตามที่ผู้ใช้ต้องการ

รูปที่
12.4
ขั้นตอนการสร้างบัญชีและเข้าใช้ Blynk App

รูปที่
12.5
ขั้นตอนการโปรเจคใหม่และเลือกฮาร์ดแวร์ที่เชื่อมต่อ Blynk App
การติดตั้งไลบรารีเพื่อเชื่อมต่อกับ
NodeMCU
การใช้งานแอปปลิเคชั่น Blynk กับ NodeMCU
เราจำเป็นต้องติดตั้งไลบรารีบนโปรแกรมที่ใช้ในการเขียนโปรแกรมของไมโครคอนโทรลเลอร์
(ในที่นี้คือ Arduino IDE 1.8.8
IoT) เพื่อให้สามารถเรียกใช้งานคำสั่งเชื่อมต่อได้
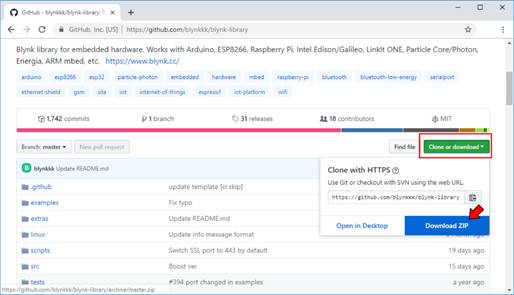
ซึ่งสามารถดาวน์โหลดไลบรารี Blynk ได้จาก https://github.com/blynkkk/blynk-library ดังแสดงในรูปที่ 12.6
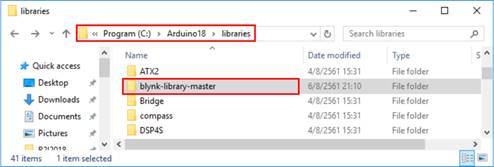
เมื่อดาวน์โหลดแล้วก็นำมาคัดลอก (ติดตั้ง)
ลงในโปรแกรม Arduino
IDE ที่ C:\Arduino18\libraries ดังรูปที่ 12.7

รูปที่
12.6 หน้าต่างแสดงการดาวน์โหลดไลบรารี Blynk

รูปที่
12.7 หน้าต่างแสดงโฟลเดอร์ที่ติดตั้งไลบรารี Blynk
การทดลองควบคุมสิ่งประดิษฐ์ผ่าน
Blynk App
วัตถุประสงค์
1.
สามารถเชื่อมต่อ NodeMCU กับ Blynk App ได้
2.
สามารถเขียนโปรแกรมประยุกต์ใช้งานควบคุมด้วย Blynk App ได้
อุปกรณ์ที่ใช้ในการทดลอง
1. เครี่องคอมพิวเตอร์ที่มีระบบปฏิบัติการ
Windows
(ตั้งแต่ Windows 7 ขึ้นไป)
พร้อมติดตั้งโปรแกรม Arduino IDE 1.8.8 IoT 1
เครื่อง
2. NodeMCU v.3 1
บอร์ด
3. NodeMCU Base
Ver 1.0 1
บอร์ด
4. บอร์ดรีเลย์ชนิด 4 ช่อง 1
บอร์ด
5. เซอร์โวมอเตอร์ 1
ตัว
6. อะแดปเตอร์ 9 V 1
ตัว
7. สาย USB 1
เส้น
8. สายต่อวงจร
(สายจัมพ์ เมีย-เมีย) 6
เส้น
9. สายต่อวงจร (สายจัมพ์ ผู้-เมีย) 3
เส้น
วิธีการทดลอง
ตอนที่
1 การสร้างแอปพลิเคชันบน Blynk App เพื่อควบคุมรีเลย์
1.
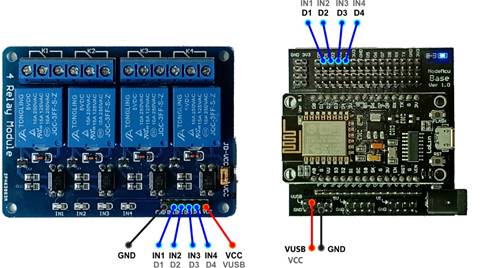
ต่อวงจรตามรูปที่ 12.8 โดยให้ต่อขา D1, D2,
D3, D4 ของ NodeMCU เข้ากับขา
IN1, IN2, IN3, IN4 ของโมดูลรีเลย์ ตามลำดับ

รูปที่
12.8
การต่อวงจรเพื่อควบคุมรีเลย์
2.
เขียนโค้ดโปรแกรมดังแสดงข้างล่าง โดยในโค้ดมีตัวแปรข้อความ (สตริง, String) ที่ผู้เขียนต้องเปลี่ยนแปลงแก้ไข คือ
-
auth
คือรหัส Auth Token ที่ Blynk App ส่งให้ทางอีเมล สำหรับโปรเจคที่สร้าง
(เป็นรหัสเลขฐาน 16) ตัวอย่างเช่น 960110e6cf014314bcb5fbdf05448a1e
-
ssid คือชื่อ WiFi ที่ใช้เชื่อมต่อ เช่น WiFi NU
-
pass คือรหัส WiFi ที่ตั้งไว้ หากไม่มี
ก็ใส่เป็นสตริงว่าง
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// Control NodeMCU ESP8266 by Blynk // Switch Relays // Comment this out to disable prints #define BLYNK_PRINT Serial #include <ESP8266WiFi.h> #include <BlynkSimpleEsp8266.h> char auth[] =
"9c687abf4897467992e46e7249af7209"; char ssid[] = "XXXXXXX"; char pass[] =
"XXXXXXX"; void setup() { Serial.begin(9600); Blynk.begin(auth,
ssid, pass); } void loop() { Blynk.run(); delay(100); } |
3.
อัปโหลดโปรแกรมลงใน NodeMCU
เพื่อให้ฮาร์ดแวร์รอรับคำสั่งเชื่อมต่อ โดยหากการเชื่อมต่อสำเร็จดี Blynk ก็จะส่งข้อมูลผ่าน Serial Monitor
ดังแสดงในรูปที่ 12.9
4.
เปิด Blynk App
สร้างปุ่ม (Button) 4
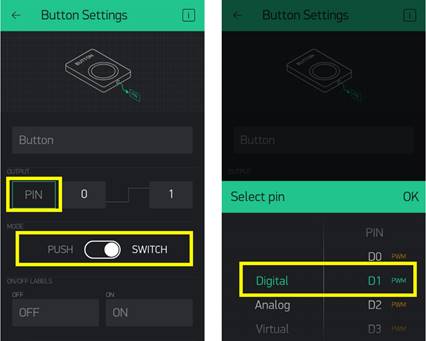
ปุ่ม (ดังรูปที่ 12.10) โดยกำหนด OUTPUT PIN เป็น D1, D2, D3 และ D4 ตามลำดับ และ เลือกโหมดของปุ่มเป็นแบบ SWITCH
(ดังรูปที่ 12.11) โดยทำเหมือนกันทั้ง 4 ตัว

รูปที่
12.9
หน้าต่างแสดงข้อความการเชื่อมต่อระหว่าง NodeMCU
และ Blynk Server
ที่แสดงผ่าน Serial Monitor

รูปที่
12.10
ขั้นตอนการสร้างปุ่ม 4 ตัวสำหรับการควบคุมรีเลย์

รูปที่
12.11 ขั้นตอนการกำหนดการเชื่อมต่อของปุ่ม 4
ตัวสำหรับการควบคุมรีเลย์
5.
รันโปรแกรม ดังรูปที่ 12.12 แล้วทดสอบการควบคุมรีเลย์
โดยสังเกตไฟแอลอีดีที่บอร์ดรีเลย์ โดยบอร์ดรีเลย์ทำงานแบบ Active low ดังนั้น สถานะ ON ใน Blynk
หมายถึงไฟแอลอีดีไม่ติด

รูปที่
12.12 การรันโปรแกรมควบคุมรีเลย์ผ่าน Blynk App
ตอนที่
2 การสร้างแอปพลิเคชันบน Blynk App เพื่อควบคุมเซอร์โวมอเตอร์
1.
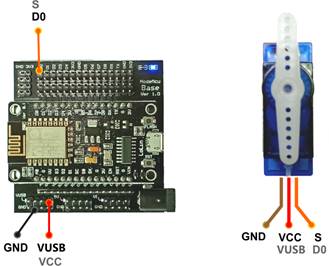
ต่อวงจรดังรูปที่ 12.13

รูปที่
12.13 การเชื่อมต่อ
NodeMCU
กับเซอร์โวมอเตอร์ เพื่อควบคุมผ่าน Blynk App
2.
เขียนโค้ดโปรแกรมดังที่แสดงข้างล่างนี้ โดยอาจจะต้องแก้ไขค่าในสตริง
auth ซึ่งก็คือรหัส Auth Token ที่ Blynk App ส่งให้ทางอีเมล
หลังจากกดปุ่มสร้างโปรเจคใหม่
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// Control NodeMCU ESP8266 by Blynk // Control Servo motor // Comment this out to disable prints #define BLYNK_PRINT Serial #include <ESP8266WiFi.h> #include <BlynkSimpleEsp8266.h> #include <Servo.h> Servo myservo; char auth[] =
"9c687abf4897467992e46e7249af7209"; char ssid[] = "XXXXXXX"; char pass[] =
"XXXXXXX"; void setup() { Serial.begin(9600); Blynk.begin(auth,
ssid, pass); myservo.attach(D0); } // This function gets called every time
the Virtual Button on V3 changes state BLYNK_WRITE(V3) { myservo.write(param.asInt()); } void loop() { Blynk.run(); delay(100); } |
ในโค้ดนี้จะมีการรับค่าจากปุ่ม V3 ใน Blynk App มา
แล้วส่งไปยังเซอร์โวมอเตอร์ชื่อ myservo ผ่านฟังก์ชัน BLYNK_WRITE ซึ่งจะถูกเรียกทุกครั้งที่มีการเปลี่ยนแปลงค่า V3
3.
อัปโหลดโปรแกรมลงใน NodeMCU
เพื่อให้ฮาร์ดแวร์รอรับคำสั่งเชื่อมต่อ
4.
เปิด Blynk App
โดยอาจสร้างโปรเจคใหม่ (ขอ Token ใหม่)
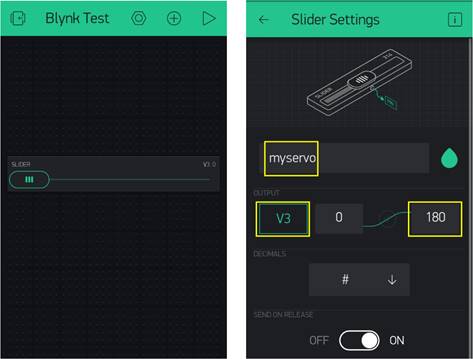
หรือลบอุปกรณ์ในโปรเจคเดิมก็ได้ จากนั้นจึงสร้างแถบเลื่อน (Slider) 1 แถบ แล้วขยายขนาด (ดังรูปที่ 12.14) โดยกำหนดชื่อเป็น myservo, OUTPUT PIN เป็นปุ่มเสมือน (Virtual pin) V3 และเปลี่ยนค่าสูงสุดจาก 1023 เป็น 180
(ซึ่งคือมุมการหมุนสูงสุดของเซอร์โวมอเตอร์) ดังรูปที่
12.14 จากนั้นจึงรันโปรแกรมเพื่อทดสอบการควบคุมเซอร์โวมอเตอร์

รูปที่
12.14
ขั้นตอนการสร้างและกำหนดคุณสมบัติของแถบเลื่อน
เพื่อควบคุมเซอร์โวมอเตอร์ผ่าน Blynk App
แบบฝึกหัดท้ายการทดลอง
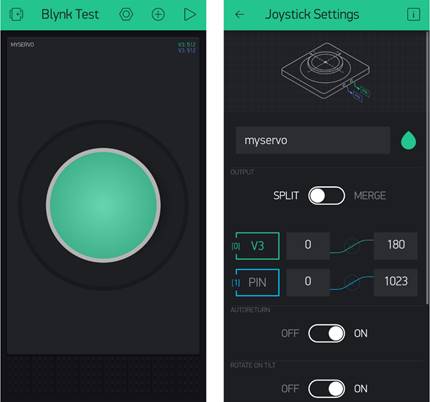
การสร้างแอปพลิเคชันบน Blynk App เพื่อควบคุมเซอร์โวมอเตอร์ผ่านจอยสติ๊ก
หากเราจะใช้วงจรควบคุมเซอร์โวมอเตอร์เดิม
(รูปที่ 12.13) โดยเปลี่ยนวิธีการควบคุม จากแถบเลื่อนเป็นจอยสติ๊ก (Joystick) เราสามารถทำได้โดยตั้งค่าการเชื่อมต่อ ปุ่มเสมือน V3 กับจอยสติ๊กที่เรียกขึ้นมาใช้แทนแถบเลื่อน
ดังรูปที่ 12.15 ซึ่งเราสามารถเลือกว่าจะควบคุมแบบแยกแกน (SPLIT คือ แยกแกนตั้งและแกนนอน) หรือ รวมแกน (MERGE) ก็ได้
สำหรับค่าสูงสุดของปุ่ม เราจะกำหนดให้เป็น 180 เนื่องจากเซอร์โวที่ใช้
รับค่าเป็นมุมองศา และมีค่าสูงสุดประมาณ 180º เท่านั้น

รูปที่
12.15
การตั้งค่าจอยสติ๊กใน Blynk App เพื่อควบคุมเซอร์โวมอเตอร์